
在中,大部分控件都有visibility这个属性,其属性有3个分别为“visible ”、“”、“gone”。主要用来设置控制控件的显示和隐藏。有些人可能会疑惑Invisible和gone是有什么区别的???那么,我们带着这个疑问看下面:
其在XML文件和代码中设置如下:
可见(visible)
XML文件:android:visibility="visible"
Java代码:view.setVisibility(View.VISIBLE);
不可见(invisible)
XML文件:android:visibility="invisible"
Java代码:view.setVisibility(View.INVISIBLE);
隐藏(GONE)
XML文件:android:visibility="gone"
Java代码:view.setVisibility(View.GONE);
为了区别三者,我建了一个Dome进行演示,先上Dome的代码,演示后就知道它们的区别:
XML文件:
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginBottom="20dip" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#F00"
android:text="TextView1"
android:textSize="23sp"
android:visibility="visible" />
<TextView
android:id="@+id/mainTV2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#00F"
android:text="TextView2"
android:textSize="23sp"
android:visibility="visible" />
</LinearLayout>
<Button
android:id="@+id/mainBtn1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="TextView2为VISIBLE"
android:onClick="mianOnClickListener"/>
<Button
android:id="@+id/mainBtn2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="TextView2为INVISIBLE"
android:onClick="mianOnClickListener"/>
<Button
android:id="@+id/mainBtn3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="TextView2为GONE"
android:onClick="mianOnClickListener"/>
</LinearLayout>
Java代码:
[java]
package com.chindroid.visibility;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends Activity {
/** TextView2 */
private TextView mainTV2 = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//初始化数据
initData();
}
/** 初始化控件的方法 */
private void initData() {
mainTV2 = (TextView)findViewById(R.id.mainTV2);
}
/**
* MainActivity中响应按钮点击事件的方法
*
* @param v
*/
public void mianOnClickListener(View v){
switch (v.getId()){
case R.id.mainBtn1:{ //按钮1的响应事件
//设置TextView2可见
mainTV2.setVisibility(View.VISIBLE);
break;
}
case R.id.mainBtn2:{ //按钮2的响应事件
//设置TextView2不可见
mainTV2.setVisibility(View.INVISIBLE);
break;
}
case R.id.mainBtn3:{ //按钮3的响应事件
//设置TextView2隐藏
mainTV2.setVisibility(View.GONE);
break;
}
default:
break;
}
}
}

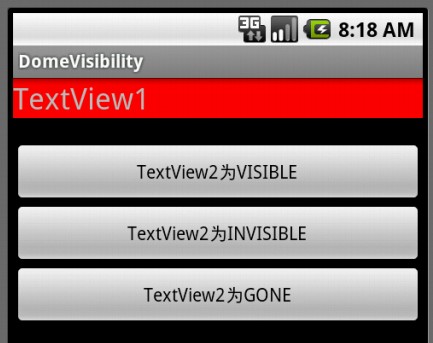
点击第1个按钮,把TextView2visibility属性设置为INVISIBLE时,程序如下如下图所示:

当我们点击第3个按钮,把TextView2visibility属性设置为GONE时,程序如下如下图所示:

当我们再点击第1个按钮,把TextView2visibility属性设置为时,TextView2又呈现出来了,如下图所示:

由上面的演示可知
VISIBLE:设置控件可见
INVISIBLE:设置控件不可见
GONE:设置控件隐藏
而INVISIBLE和GONE的主要区别是:当控件visibility属性为INVISIBLE时,界面保留了view控件所占有的空间;而控件属性为GONE时,界面则不保留view控件所占有的空间。